




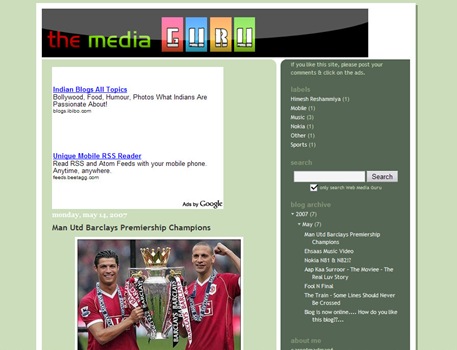
If I had to do a meme of the top 5 things I hate the most, then definitely this template would be included...
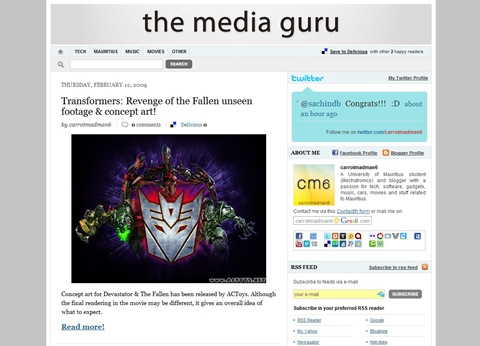
The Template - Daily Inspired
Building a template from scratch would have been like building a car from scratch. Though, as I later found out, I would rather choose a car over a template.
My search for the ultimate template came to an end with Woork's Daily Inspired designed by Antonio Lupetti (live demo here). However this template had two major flaws - it had the default comment pop-up box & standard Blogger gadgets can't be added (& it ain't minimalist).
Nevertheless, that wasn't going to stop me. Friday 13th was a good day for showing up a new look. I spent the whole day customizing the template only to find out in the end that Blogger didn't support it - there were so many errors that it was a total mess.
Lesson of the day - ambitious but rubbish!! Don't try to do several things at the same time, especially if you don't know those things.

The Tools
I used Dreamweaver for the coding (those hints were a god-send) & Photoshop for the graphics.
Firebug was crucial in helping me analyse other Blogger blogs, especially Woork's since it's almost the same template.
In addition to testing it on Firefox, IE7, Chrome & Opera, I also used this great cross platform browser tool – browsershots.org
Btw all versions of IE - IE5.5, IE6, IE7, IE8 fail at rendering parts of this template.
The Mods
The Header
The Home icon
Designing The Holy Search Box: Examples And Best Practices - this post by Smashing Magazine inspired me to add my own magnifying glass icon.
Twitter box
Another half a day trying to add a background picture to the Twitter status... until I finally got lost in the padding, margin, div & span tags... phew!
Defeated, what I did was add rounded corners to the background using CSS from Spiffycorners.com & then an arrow using this tutorial.
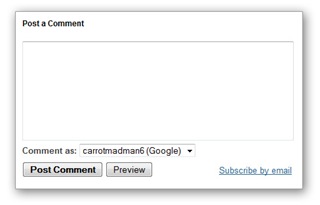
The Comment Form
name='comment-form' hack, it doesn't work.

Social Icons
The Bottom Line

- Find a way to add some of the older widgets such as the label cloud, blog archive & blogroll.
- Justify all these posts...
- Add AdSense, do-follow & SEO stuff.
- Use Google Search for the search.
- Use Javascript (MooTools & JQuery) to add more functionality - top posts slider?
- Restyle all my previous posts to blend to this template. (uh-oh)
- Stop procrastinating the above.
If you notice any bugs & have any suggestions, please do comment. ;)
Thanks again to Antonio Lupetti for making this amazing template. Do check out his blog Woork, one of the best Blogger blogs - always updated with awesome tutorials & web design compilations.